anime.jsを使ってSVGロゴを線画アニメーションで表示する方法
anime.jsを使ってSVGロゴを線画で描画し、最後に色を塗りつぶすというサンプルを作成したのでご紹介します。
デモ
こちらが完成したデモです。
See the Pen NWWLJep by 荒井 潔子 (@raccoonico) on CodePen.
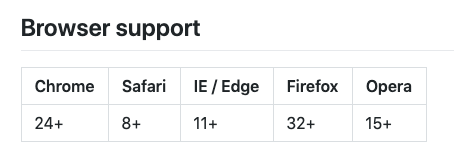
anime.jsはv3.1.0を使用しています。animejsのBrowser Supportは以下です。

ハマったところ
今回、はじめanimejsのcallbackのcompleteを使用してコードを書いたところ、ボタンクリック2回目の際にSVGのfillの値が初期化されず、ハマってしまいました。冒頭のデモにあるタイムラインのコードで書き換えたところ、期待する挙動を得ることができました。
↓失敗したコード
See the Pen vYYzPjo by 荒井 潔子 (@raccoonico) on CodePen.
↓無理やりstyleを上書きしようとしても駄目でした。
See the Pen QWWVomd by 荒井 潔子 (@raccoonico) on CodePen.
作り方と解説
イラストレーターでSVGを作成
イラストレーターでロゴを作成してアウトライン化します。
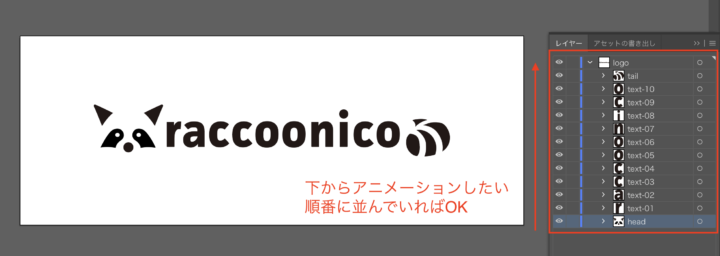
レイヤーをチェックし、順番にアニメーションしたい塊ごとにグループ化して名前をつけます。下からアニメーションさせたい順番に並んでいればOKです。
※このレイヤー名はSVGファイルに書き出した際に、それぞれのグループのタグのid名になります。

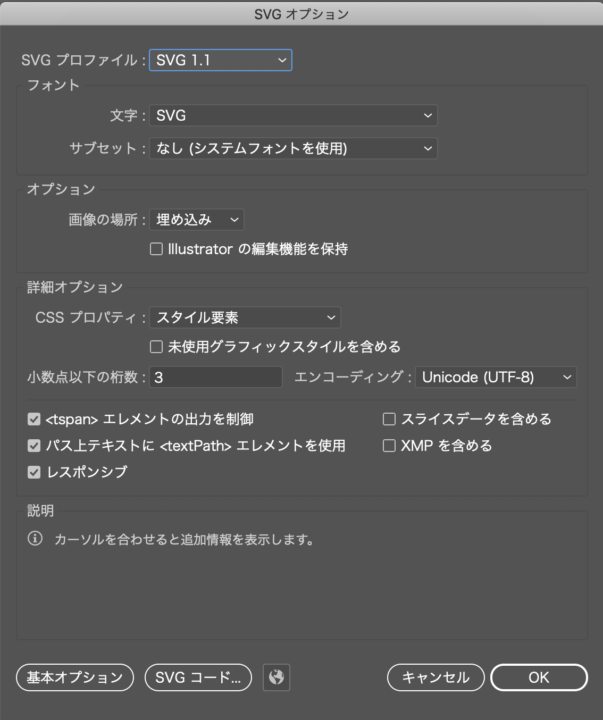
ファイル→別名で保存→ファイル形式:SVGを指定します。
保存時のオプションは下記を参考にしてください。

こちらのサイトでSVGファイルを圧縮します。
HTMLにSVGコードを貼り、CSSを整える
ダウンロードしたファイルをテキストエディタで開き、HTMLに貼り付けます。※<path>タグに”st0″というclassが入っていない箇所が2箇所あったので修正しました。また、styleタグはCSSにうつしました。
anime.jsをリンクし、jsコードを書く
animejs.comのサイトから最新バージョンをダウンロードし、HTMLにリンクします。
animejs.comの公式ドキュメントのLINE DRAWING とTIMELINEを参考にJavaScriptコードを書いていきます。
const logo = document.getElementById('logo');
const startAnimation = document.getElementById('startAnimation');
startAnimation.onclick = function () {
// timelineデフォルトのパラメーターを設定
let timeline = anime.timeline({
targets: '.st0',
direction: 'normal',
loop: false
})
// 線画部分のアニメーションを設定
timeline.add({
strokeDashoffset: [anime.setDashoffset, 0],
easing: 'easeInOutSine',
fill: ['transparent', 'transparent'], // 塗りつぶしを透明のままにする
duration: 300,
delay: function (el, i) { return i * 150 }
})
// 塗りつぶしのアニメーションを設定
timeline.add({
easing: 'easeInOutSine',
fill: ['transparent', '#000000'],
duration: 500
},'-=200') // ひとつ前のアニメーションが終わる200ミリ秒前に開始する
};以上です。fill以外の要素で試していないのですが、anime.jsを使う際はなるべくタイムラインで制御した方が良さそうです。
anime.jsを使わずにCSSだけで作成する方法
こちらの記事に詳しく紹介されています。


