WordPressサイト全体をパスワード保護にする方法
教室の生徒さんだけが見られるページを作りたいという要望を受けて、 WordPressのプラグインを使って作成する方法を検討しました。
概要
「Password Protected」というプラグインを使ってサイト全体にパスワードをかける方法です。
これはサイトにベーシック認証をかけるのと似ています。個々人が自分のパスワードでログインするのではなく、管理者が決めた1つのパスワードを入力したら誰でもサイトが見られます。
また、サイトのどのページからアクセスしても、はじめにパスワード入力画面が現れます。
使用するプラグイン
1.Password Protected (by Ben Huson)でサイト全体にパスワード保護をかける
こちらのページに設定方法などが詳しく記載されています。

「このプラグインはWordPressで生成されたページを保護しますが、画像やアップロードされたファイルは保護しません。」という注意書きがあるので注意が必要です。画像やファイルのURLが直接シェアされた場合は、パスワードを知らない人でも見られてしまいます。
2.Login Logo (by Mark Jaquith)でログイン画面のロゴを変更する
このプラグインを使ってログイン画面のロゴを変更できます。デフォルトはWordPressのロゴなのですが、こちらを使用してサイトロゴに変更しておくとユーザーを不安にさせることが少ないと思います。

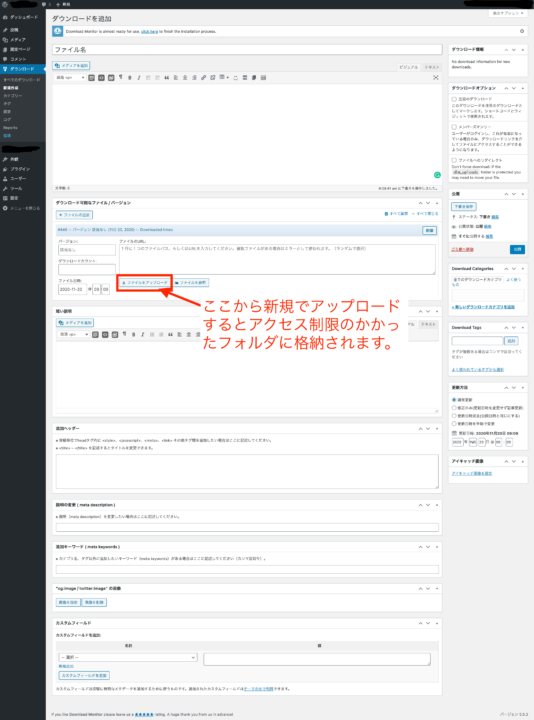
3 . Download Monitorでpdfファイルを保護する
外部の人に見られたくないpdfファイルなどをアップロードしたい場合、こちらのプラグインを使用してアップロードすると外部から直接アクセスされるのを防ぐことができます。
WordPressのサイトでは、画像やpdfを管理画面からアップロードすると【サイトURL/wp-content/uploads/XXXX/XX/XX】というフォルダに入り、URLを知っている人であれば誰でもアクセスできます。(PasswordProtectedプラグインを使っている場合も同様)
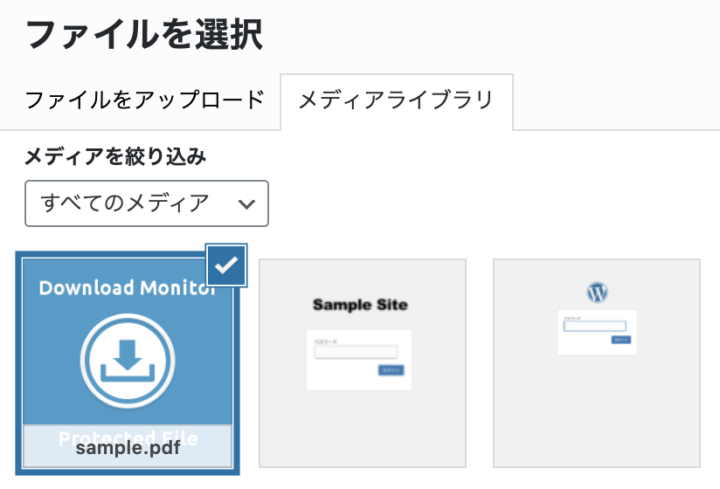
Download Monitorでは専用のアクセス制限されたフォルダにファイルをアップロードすることができるので、そちらの仕組みを利用してファイルをアップロードし、ダウンロードしてもらうと良いでしょう。(通常の方法でメディアライブラリにアップロードしてしまうとDownload Monitorが用意してくれているアクセス制限されたフォルダに入らないので注意が必要です。)


アクセス制限されたフォルダに入ったファイルは上記の「Downlod Monitor」というアイコンになります。
まとめ
以上が、WordPressサイト全体をパスワード保護にする方法でした。なるべくシンプルにサイト全体にパスワードをかけたいという場合はお試しください。

