animateCCで作成したアニメーションをSVGスプライトに変換する手順

compassを使っていないけどスプライト画像だけ作成したかったので、generatorを探してみました。以下、今回行った手順です。
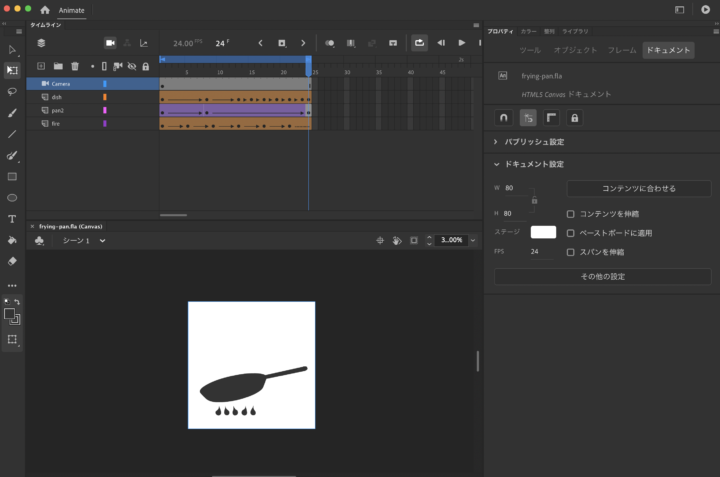
animate CC でアニメーションを作成する
こんな感じの1秒24フレームのアニメーションをanimate CC上で作成しました。

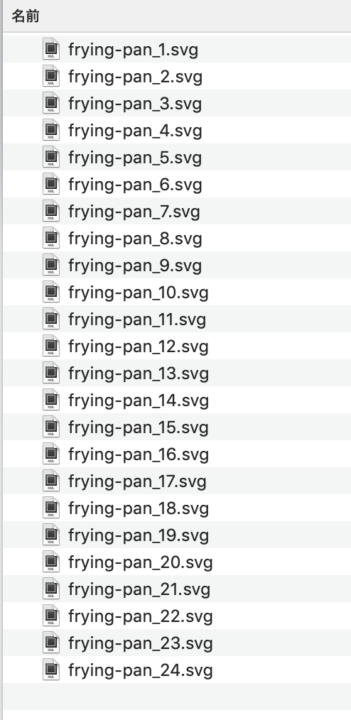
1コマずつSVG画像を書き出す
PNG画像の連番は次の方法ですべてのフレームが同時に書き出せます。
ファイル → 書き出し → ムービーの書き出し → SVGシークエンスを選択

こんな感じで各フレームがSVGとして書き出されます!

ICONIZRでSVGスプライトに変換する
ICONIZRというサイトで個別のSVG画像をSVGスプライトに変換します。
「Start another job」をクリック

「drop your SVG icons here」に24個のSVGをドラッグ&ドロップ

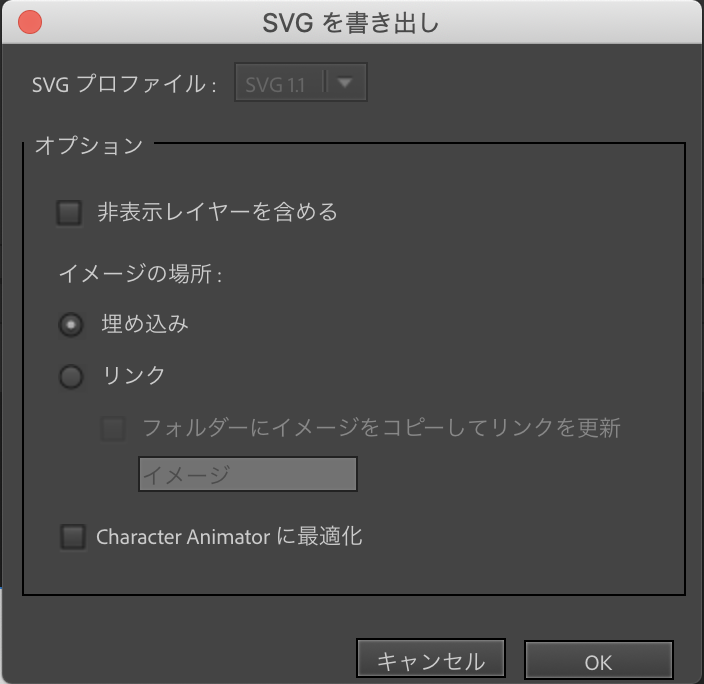
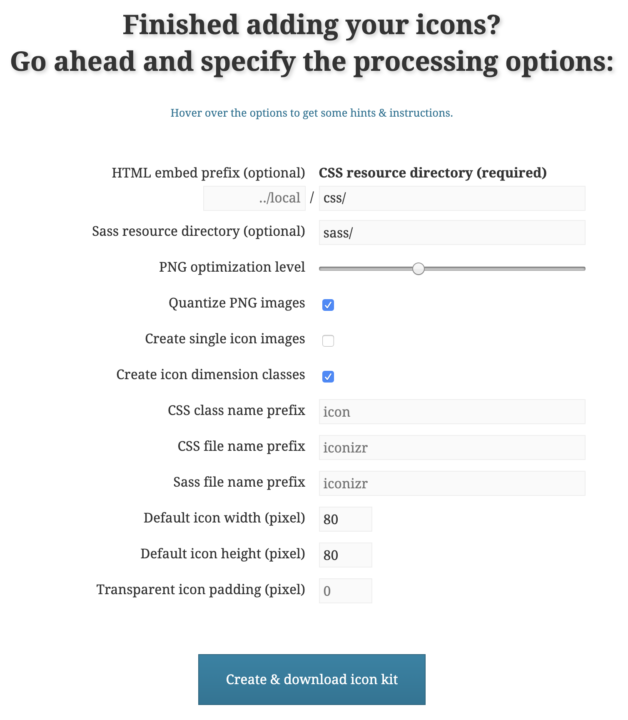
オプションを設定してダウンロード

ダウンロードして編集
css/icons/ というフォルダーにpngスプライトとsvgスプライトが作成されています。
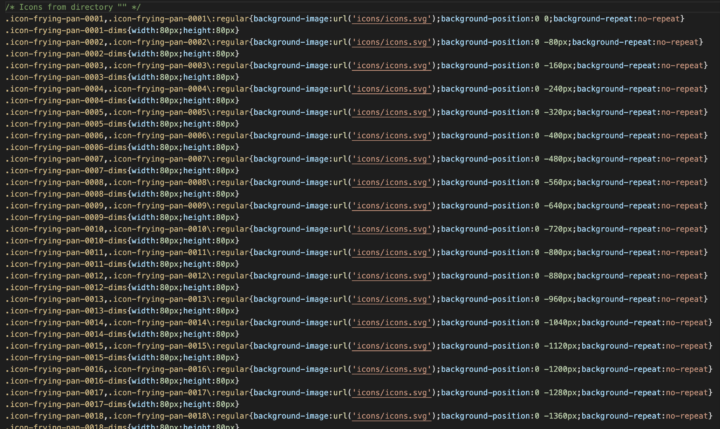
また、css / iconizr-svg-sprite.css というファイルにsvgスプライトをbackground-imageで使用した場合のbackground-positionがすべて出力されています。

便利ですね!
作成したSVGスプライトを使ってCSSアニメーションを作成する方法はこちらの記事で紹介しています。


