VS CodeにSASS/SCSSファイルのコンパイルができる「Easy Sass」をインストールする方法
VS CodeにSASS/SCSSファイルのコンパイルが簡単にできる拡張機能(エクステンション)「Easy Sass」をインストールする方法をご紹介します。
extensionsをクリック
左サイドバーメニューにあるエクステンションズメニューをクリック。 (もしくは表示→extensions)

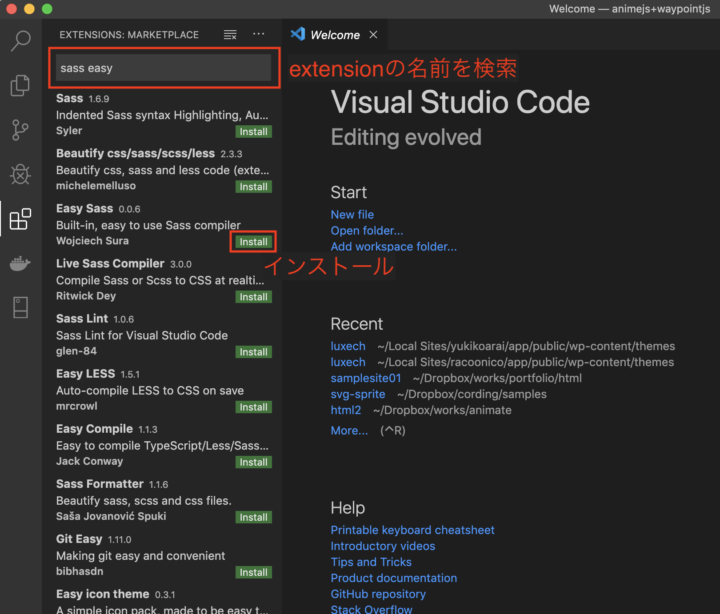
extensionsを検索してインストール
左上のテキストボックスに「easy sass」と入力して検索。見つかったらinstall をクリックします。

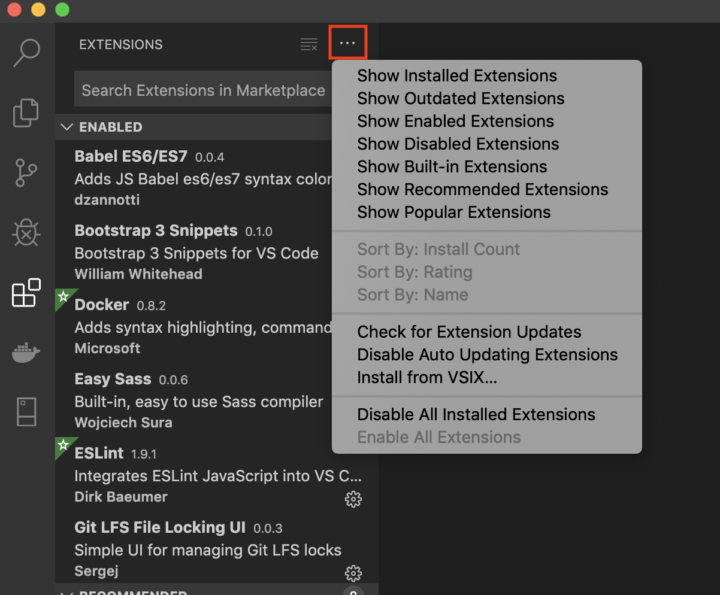
有効化 / 無効化
右上の「・・・」アイコンをクリックするとその他の操作ができます。
有効化(enable)/ 無効化(disable)が設定できます。私は案件によってはgulpでsassのコンパイルも一緒に管理しているので、普段はDisabledにして、サンプルなどを作成するときにそのWorkSpaceだけEnabledにしようと思います。

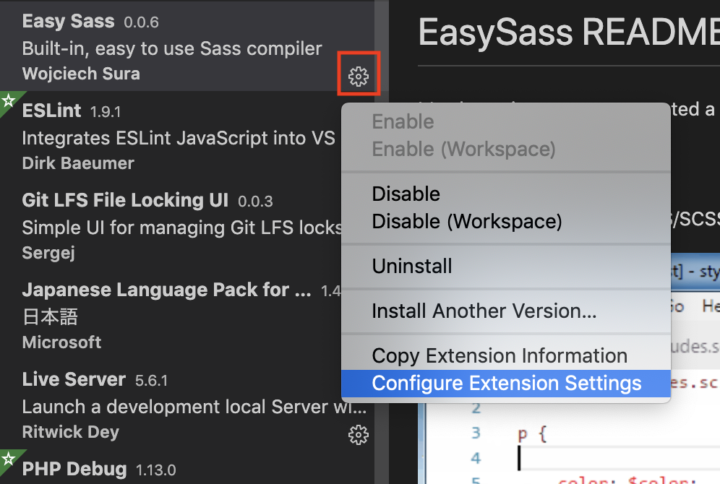
設定
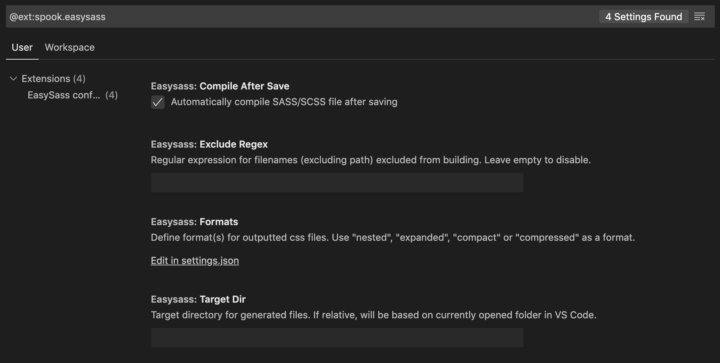
右下の歯車アイコンから設定が確認できます。


- ファイル保存時に自動的にsassをコンパイルするかどうか
- ビルドから除外されるファイル名(パスを除く)を正規表現で指定
- 出力されるcssファイルの形式を定義します。”nested”, “expanded”, “compact” または “compressed” を形式として使用します。
- 生成されたCSSファイルのターゲットディレクトリを指定
setting.jsonの例
{
"easysass.formats": [
{
"format": "expanded",
"extension": ".css"
},
{
"format": "compressed",
"extension": ".min.css"
}
],
"easysass.targetDir": "css",
// 下記の指定であれば、ファイル名の先頭にアンダーバーのあるファイルはコンパイルの対象とならない。
"easysass.excludeRegex": "^_+"
}こちらの記事を参考にさせていただきました。
VSCode(Visual Studio Code)で簡単にSASS/SCSSファイルのコンパイルができる拡張機能「Easy Sass」がお勧め

