Ultimate MemberでWordPressサイトに会員機能をつける方法
WordPressプラグインの「Ultimate Member」を使って会員ログイン機能のあるサンプルサイトを作ってみたのでやり方をまとめておきます。
今回使用したのは無料機能でできるところまでです。
概要

Ultimate Memberはざくっと次のようなことができます。(一部抜粋)
- ユーザープロフィール
- ユーザーログイン
- ユーザー登録
- ユーザー権限グループのカスタマイズ
- コンテンツの制限
有料版があり、以下のようなことは有料版でのみできます。(一部抜粋)
- ユーザーがプロフィールに写真をあげることを許可する
- ユーザーがグループを作れるようにする
- WooCommerceと統合できるようにする
- ユーザー同士がプライベートメッセージを送れるようにする
- ユーザー同士がフォローできるようにする
- ユーザーにリアルタイム通知が送れるようになる
- bbPressとの統合
- MailChimpとの統合
無料の拡張機能として以下のようなものもあるようです。
今回はユーザーログインを設定してコンテンツに閲覧制限をかけるというところまでやってみました。
方法
1.Ultimate Memberをインストールする
プラグイン→新規インストールで「Ultimate Member」を検索してインストールし、有効化します。
特徴を下記にあげておきます。
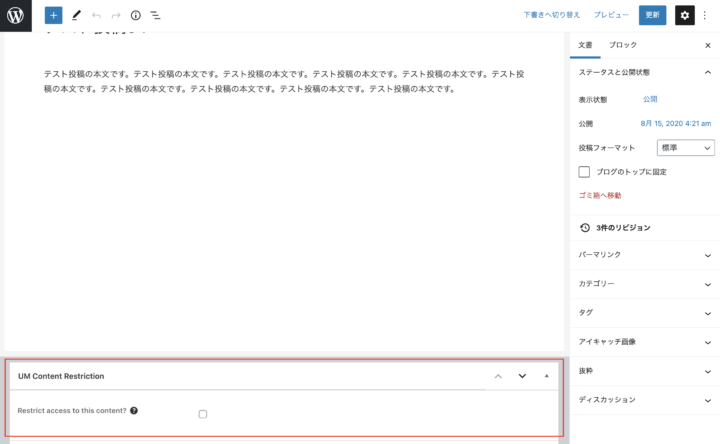
- 投稿記事/固定ページともにすべてを会員限定にすることもできるし、一部のページのみを会員限定にすることもできる(ページごとに設定する場合は各ページの投稿画面に「UM Content Restriction」という場所があるのでそこで設定する)
- 新規登録の際に管理者の登録を必要とするかどうかを選ぶことができる
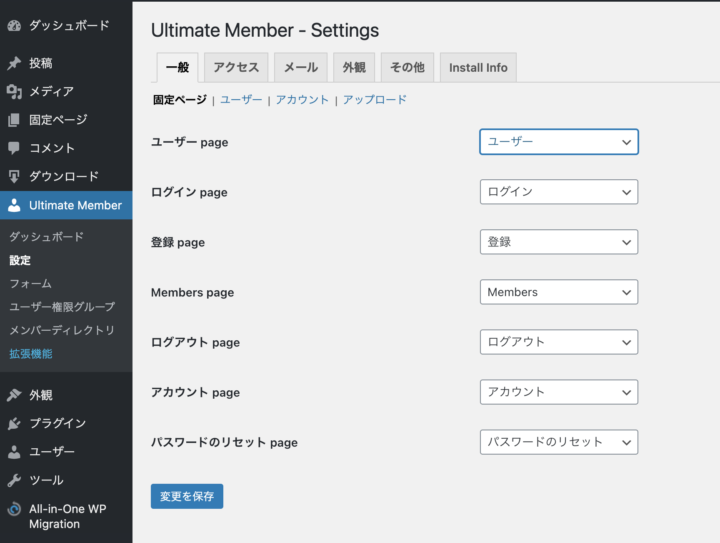
- 新規会員登録ページやログインページ、ユーザーページなどは固定ページに新規作成し、設定画面でそのページを設定することによって作成できる。
- 会員登録の際に入力させる内容はあり/なしと必須かどうかを設定できる。独自の入力項目を追加することもできる。
- 未登録ユーザーが訪問した際の文言なども設定できる
- ユーザー登録時なのに自動で送信されるメールの文言も設定できる
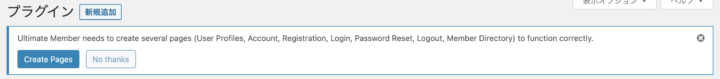
各種ページを追加する(自動)

プラグインをインストールすると上記のダイアログが出ています。「Create Pages」をクリックすると自動で必要なページを固定ページに作ってくれます。


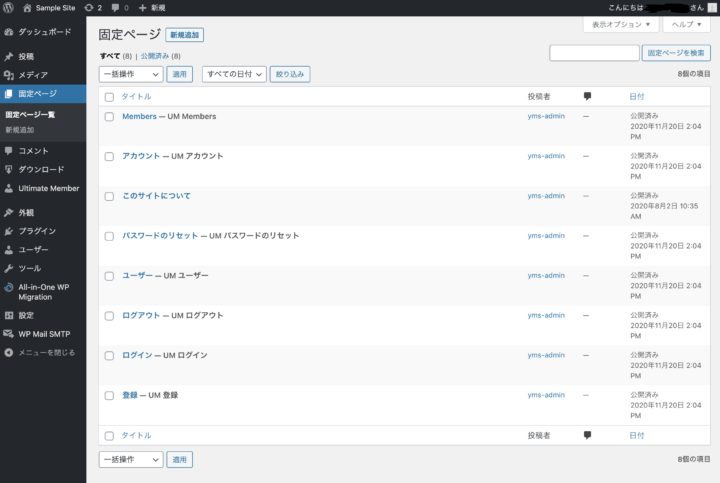
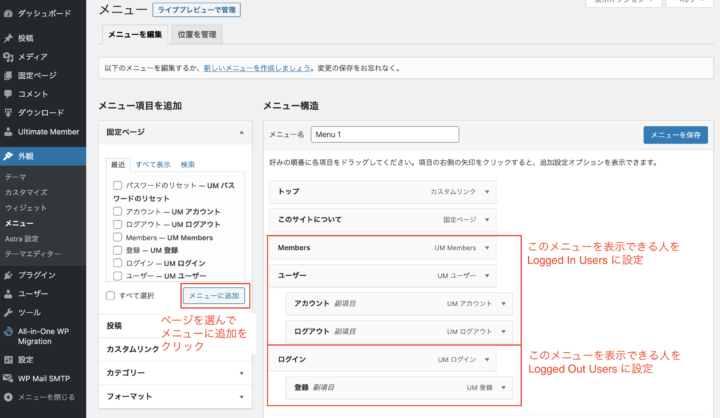
必要なページをメニューに表示しておく
追加したページを確認しやすいようにメニューに追加します。

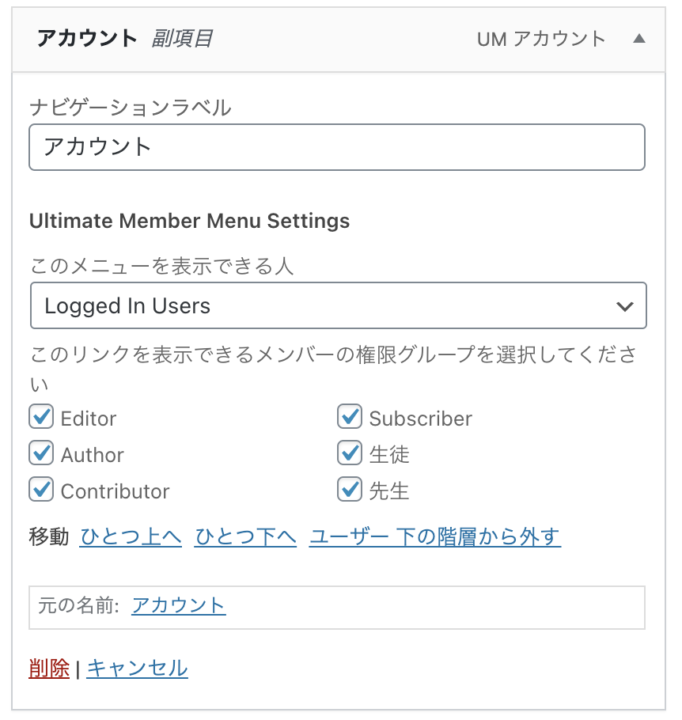
この時、ログインしているユーザーに表示する/ログアウトしているユーザーに表示する、権限グループなどを選ぶことができます。ページ名を任意の名前に変更しても大丈夫です。

ページのアクセス制限を設定する
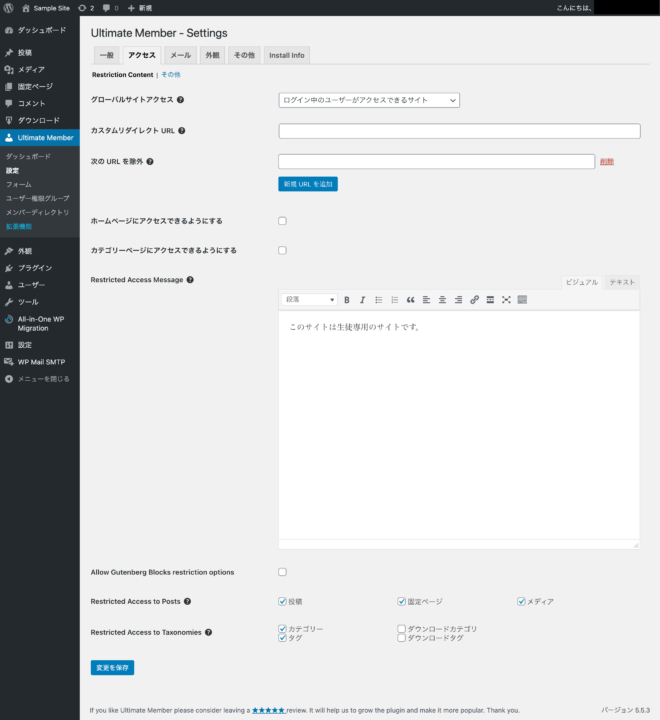
1.サイト全体または条件指定で閲覧制限をする場合

Ultimate Member > 設定 > アクセス
サイト全体をログインユーザー用にするか、投稿/固定/メディアで分けるか、カテゴリーやタグで分けるかなど、細かく設定できます。
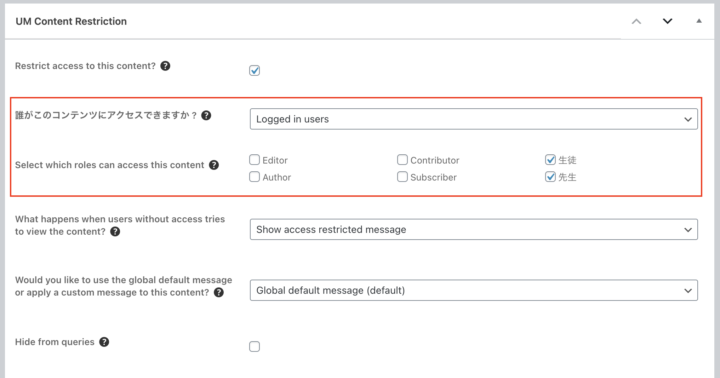
2.ページごとに閲覧制限をする場合

各投稿または各固定ページに「UM Content Restriction」という項目ができているので、そこをチェックして閲覧制限をします。(その場合、1.の設定をオフにしておく)
また、そのページを見られる閲覧権限グループも指定できます。

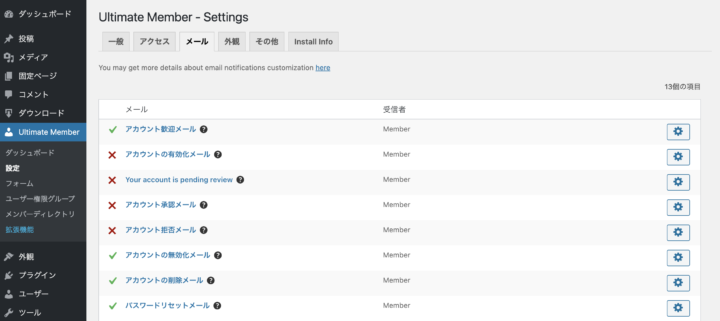
メール設定をする

Ultimate Member > 設定 > メール
アカウントを新規登録した後に送られるメール、パスワードの変更を通知するメール…など各種メールを設定できます。右端の設定ボタンをクリックしてメール本文の内容も変更できます。(英語になっているので日本向けの場合は日本語にするといいと思います)
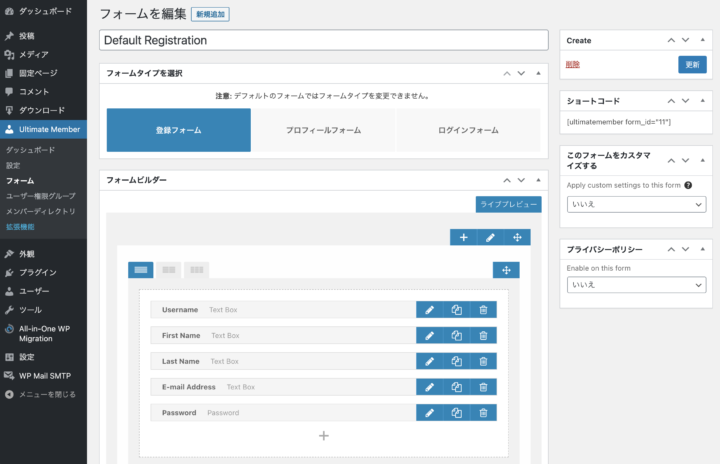
フォームを設定する

Ultimate Member > フォーム
各種フォームを設定できます。登録フォーム、プロフィールフォーム、ログインフォームがあるので任意の項目に変更します。必要なところは日本語に変更します。
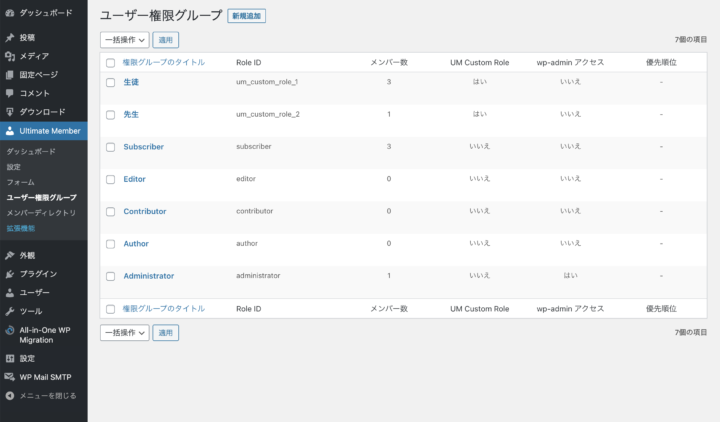
ユーザー権限グループを設定する

Ultimate Member > ユーザー権限グループ でユーザー権限グループを作成/変更できます。それぞれのグループに付与する権限を変更できます。
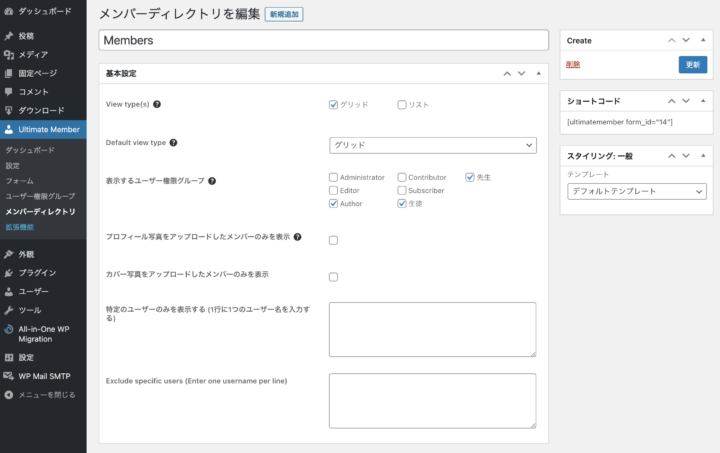
メンバーディレクトリを設定

Ultimate Member > メンバーディレクトリ でメンバーページを設定できます。

非ログインユーザーにサイドバーを隠す

デフォルトではログイン前のユーザーにもサイドバーが見えてしまっています。これを隠すために、「Widget Options」というプラグインを利用します。
Widget Optionsの設定

Plugin > 新規追加で「Widget Options」を検索し、インストールします。

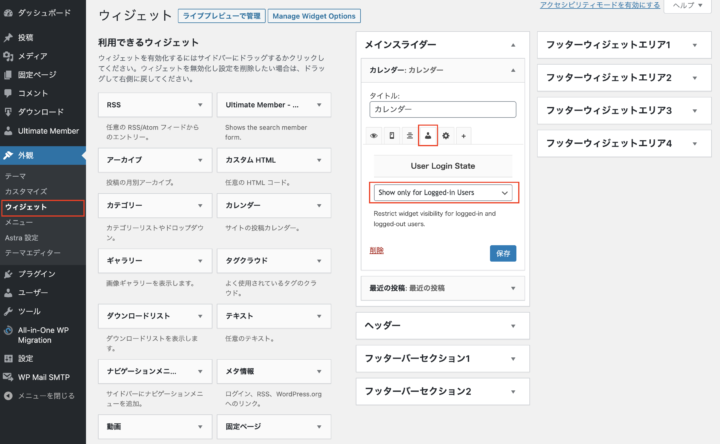
外観 > ウィジェット から隠したいウィジェットを選択すると、Widget Optionsのオプションが増えています。
ユーザーアイコンを選択し、未ログインユーザーに隠したいウィジェットを「Show only for Logged-in Users」に設定して保存します。

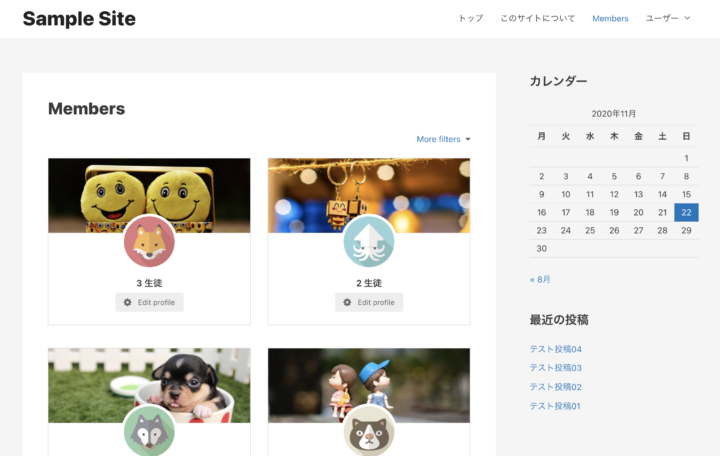
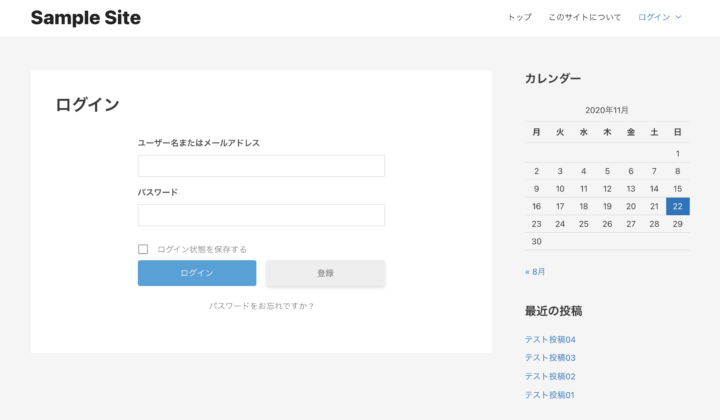
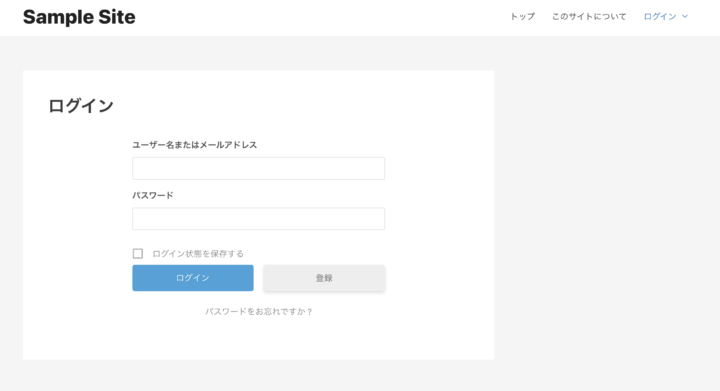
▲ログイン前はサイドバーウィジェットを隠すように設定

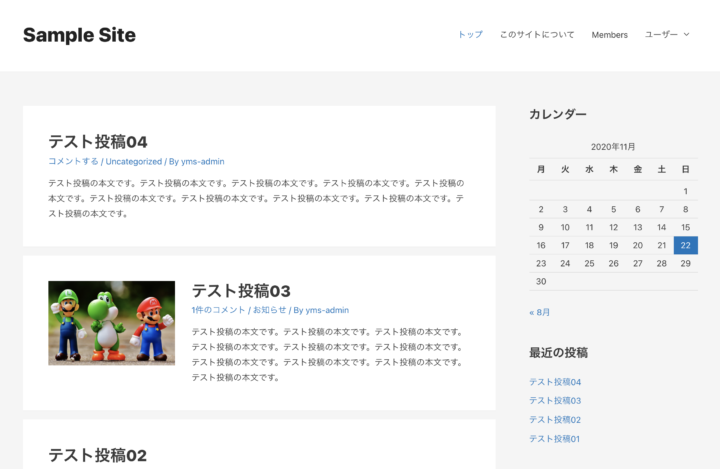
▲ログインすると、サイドバーが現れます。
「Widget Options」は他にもページごとにサイドバーの内容を出し分ける機能がいろいろあるので必要な場合は設定すると良いでしょう。
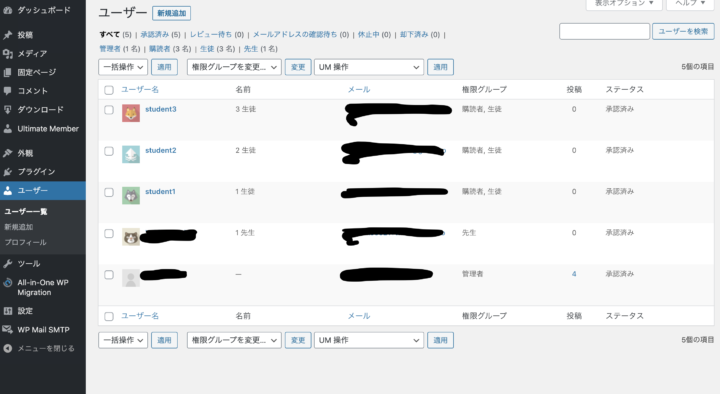
ユーザーはどこに?

WordPressメニューの「ユーザー」にユーザーが設定/管理されます。権限も設定されています。
ログイン後に表示されるページを変更する
デフォルトではログイン後にユーザーのプロフィールページに遷移します。メルマガなどで特定の記事のURLをクリックしたのにログイン後にそのページではなくプロフィールページが表示されるのは分かりづらいので、そこを変更します。
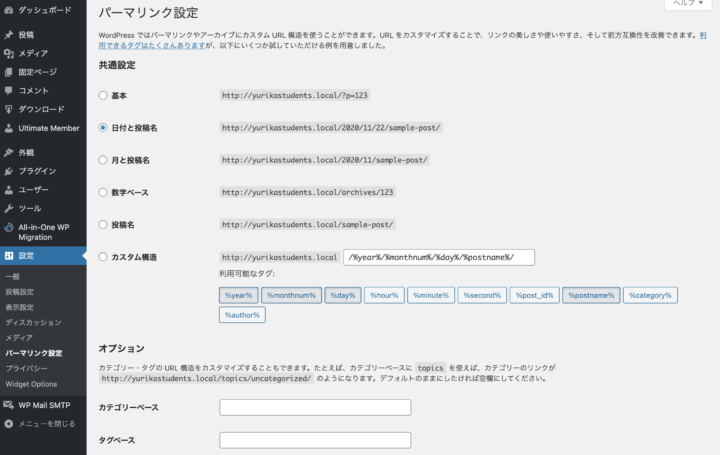
0.パーマリンク設定の確認

設定 > パーマリンク設定 を「基本」以外に設定します。「基本」になっているとこれからやる設定がうまく機能しません。(「基本」設定は「?p=123」というパラメータによる設定になっているからです。プラグインが「?」以降を上書きするように動くため、うまく機能しません。)
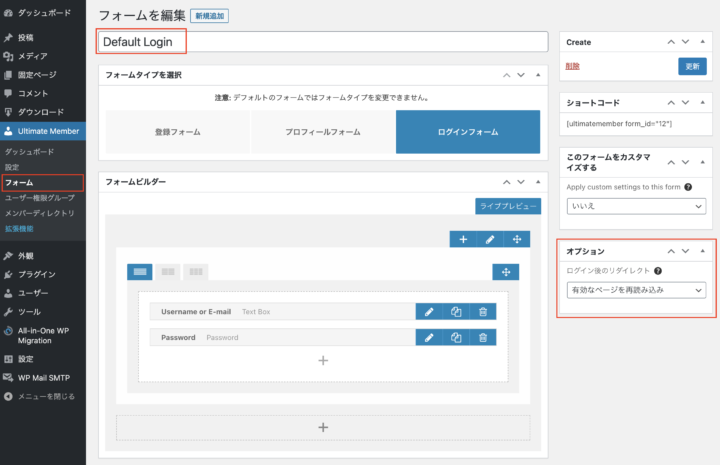
1.すべてのユーザー共通で設定する場合

Ultimate Member > フォーム > Default Login でログインフォームの設定を開きます。
右下のオプションを「有効なページを再読み込み」に変更して保存します。これで、ブログ記事など特定のページを訪問した際に、ログイン後そのままそのページが表示されるようになります。
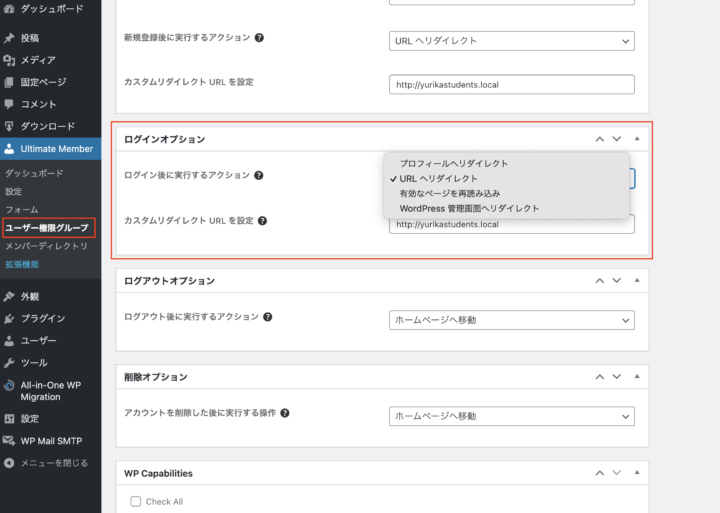
2.ユーザー権限ごとに設定を変えたい場合
ログイン後に表示されるページについて、ユーザー権限ごとに変えたい場合は1.の設定を「デフォルト」に戻しておいて、以下の場所で設定します。

Ultimate Member > ユーザー権限グループ > グループ名 > ログインオプション
たとえば、管理者はWordPress管理画面にリダイレクト、特定のグループはプロフィールページへリダイレクト、その他は有効なページを再読み込みなどと分けて設定できます。
会員制サイトの安全性について
追記:プラグインのレビューページにたびたび「このプラグインによってハックされました。安全ではありません」という書き込みがありました。プラグインオーサーは「バージョンx.x.xでその問題は解決されましたのでアップグレードしてください」と返信しています。WordPressで会員サイトを作る際は設定項目などを十分に確認し、WordPress本体やプラグインは常に最新版を使うように運用する他、セキュリティープラグインの導入なども検討した方がいいかもしれません。
まとめ
以上で、Ultimate Memberについての説明を終わります。細かい設定については割愛していますが、youtubeで説明動画を検索して見ながらやると分かりやすいです。

