SVGスプライトを使ってコマ割りアニメーションを作ろう

SVGスプライトを使用してコマ割りアニメーションを作ってみました。以下の記事を参考にさせていただきました。
CSSスプライトとstepsを使ってアニメーション画像を作ろう
今回作ったサンプルはこちらです。
SVGスプライトの作成
イラストレーターで作成する場合
1つはイラストレーターで自分でコマ割りを考えて作成する方法。横長か縦長のどちらかにボックスを用意し、等幅でコマ割りアニメーション画像を配置します。この場合、そのままSVGスプライトシートとして作成できます。
animate CCで作成する場合
より複雑なアニメーションを作成したい場合はanimate CCで作成すると良いでしょう。Flashと同じ感覚でアニメーションが作成でき、SVG形式で書き出しができます。本来はHTML + JavaScriptの形でアニメーション全体を書き出すのですが、今回コーディングの都合上、CSSスプライトでアニメーションを実現したかったので、animate CCで作成したアニメーションをSVGスプライトに書き出しました。
こちらの記事で詳しい方法を紹介しています。
コード
See the Pen LYYMdJQ by 荒井 潔子 (@raccoonico) on CodePen.
animationのtiming-functionをsteps(23)にし、@keyframeの100%の値を「iconizr-svg-sprite.css」の最後のアイコンの値にするところがポイントです。
24コマのアニメーションの場合はsteps(23)になるというところにも注意が必要です。(私はそれを間違えて小一時間ハマりました。。。)
.wrapper{
width: 100vw;
height: 100vh;
position: relative;
}
.icon-loading{
width: 80px;
height: 80px;
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
/* アイコンを背景画像として定義 */
background-image:url('icons/icons.png'); /* フォールバックとしてPNGも */
background-image:url('icons/icons.svg'); /* こちらにSVGスプライトのパス */
background-repeat: no-repeat;
background-position: 0 0;
animation:img-sprite 1s steps(23) infinite ; /* アニメーション */
}
@keyframes img-sprite {
0%{
background-position: 0 0;
}
100% {
background-position: 0 -1840px; /* iconizr-svg-sprite.css の最後のアイコンの値にする */
}
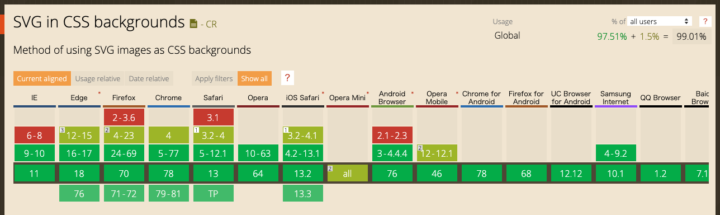
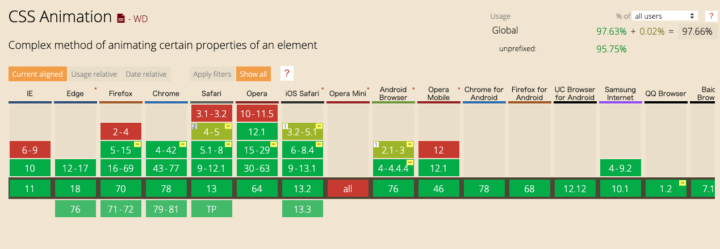
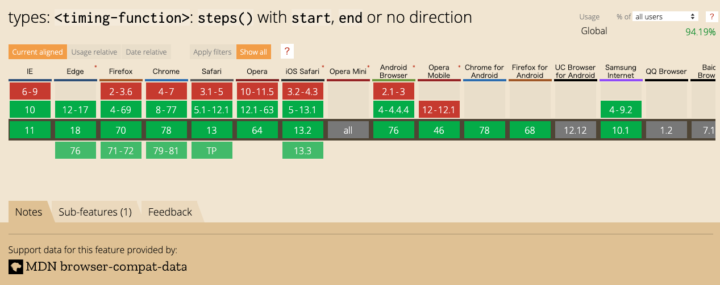
}対応ブラウザは?
SVGのCSSbackgrounds、CSS Animation、steps() はIE11から対応しています。