多言語対応プラグインPolylangでサイトを多言語化する方法 2020年版
下記の記事を参考にしてローカルに入れて設定してみました。今回は無料版でできる範囲のみで試しています。
WordPressの多言語化プラグインPolylangの設定方法
Polylangをインストールし、有効化する
プラグイン→新規追加でPolylangを検索し、インストール。有効化します。

インストールウィザートの説明に沿って登録する
インストールウィザートが起動するので、それに沿って設定していきます。
言語を選択
私は日本語と英語(US)を選択しました。

メディアの翻訳を許可するかどうか
POLYLANGはメディアを翻訳してもファイルは複製されないそうです。いいですね。

デフォルトの言語を選択する
すでに作っているページの言語を選択します。今回は日本語です。

準備完了!
これで準備完了です。

カスタム投稿も翻訳できるようにする
下記の場所で設定をONにすれば無料版で対応可能です。
※カスタム投稿をまだ設定していないときはメニューが選べないようになっています。

言語→設定→カスタム投稿タイプとタクソノミー→設定
多言語化したいカスタム投稿タイプにチェックを入れて保存します。
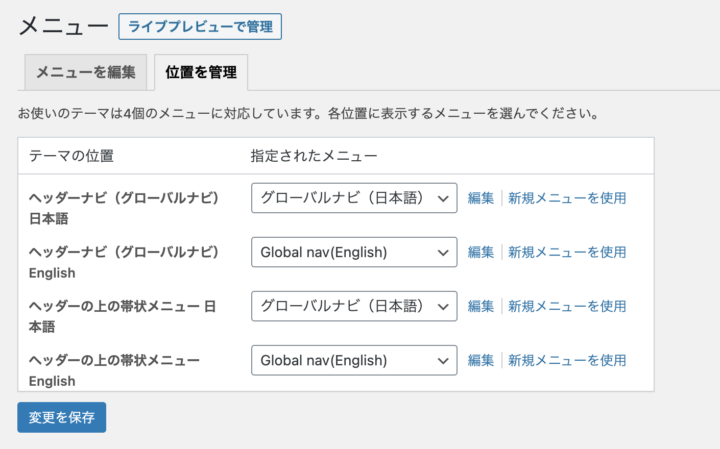
メニューを設定する
日本語版のメニューと英語版のメニューを設定します。
例えばグローバルナビ(日本語)とGlobal Nav(English)というメニューを作成し、「位置を管理」でそれぞれ割り当てればOKです。

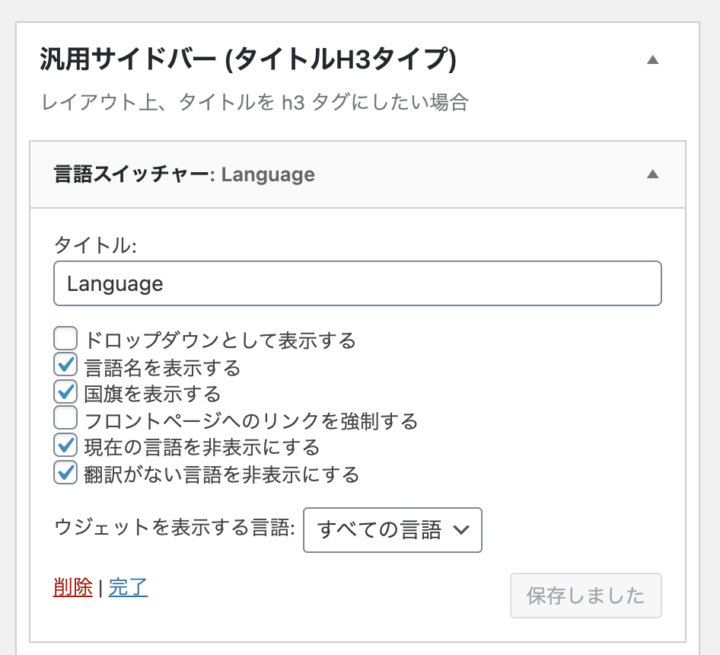
ウィジェットを登録する
記事ページのサイドバーのトップに言語スイッチャーを配置します。
外観→ウィジェット にいくと「言語スイッチャー」というウィジェットがすでにできているので、それを入れたいページのサイドバーに追加します。国旗のありなしや翻訳がない場合に非表示にするかどうかなどがチェックボックスだけで選べます。便利!

コードでの言語切替ボタンの設置
テーマの好きな位置に言語スイッチャーを入れたいときはコードも用意されています。例えば、ヘッダーの一番上に入れたいけど、そこにはウィジェットエリアが無い…ということもありますよね。そういう場合はテーマの好きな位置に直接コードを埋め込むという方法があります。CSSでのカスタマイズ方法も下記のリンクに載っています。(こちら未検証ですが、ページが下記にあったので載せておきます)
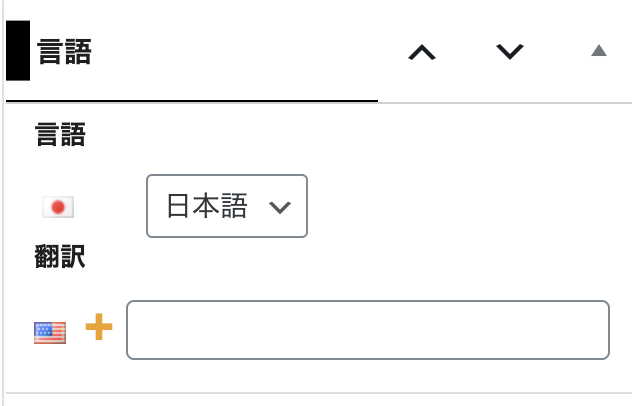
<ul><?php pll_the_languages();?></ul>翻訳記事を作成する方法
投稿ページの右側に「言語」という項目ができているので、「+」をクリックして英語版記事を作成します。

もしくは投稿一覧ページにも国旗アイコンが出ているので追加したい言語の「+」マークをクリックして多言語版を作成できます。
投稿画面の右上のオプションボタン「・・・」→「すべてのコンテンツをコピー」で本文をコピーできるので、それで英語版ページにいったんペーストしてから翻訳記事を書くと楽かなと思います。(お好みで。。。)

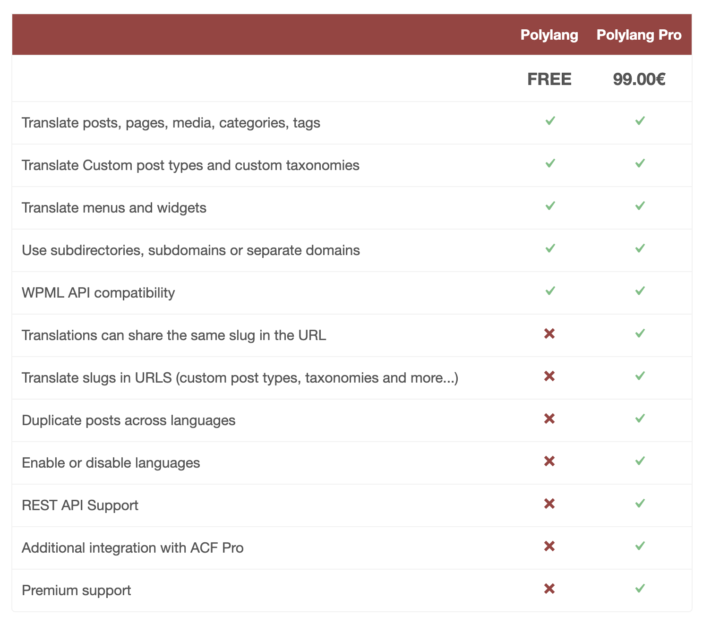
無料版で1点だけ残念な点
無料版でもカスタム投稿に対応しているところがかなりポイントが高いと思ったのですが、英語版を作成する際に日本語版の記事を複製してくれるのではなく、新規作成になってしまうところが少し残念かなと思います。こちらに無料版とPro版の違いが表になっているのですが、「Duplicate posts across languages」という項目はPro版のみになっています。

ちなみに、Bogoはデフォルトで複製するようになっているのでこの機能が無料で欲しいという方はBogoを検討してみてもいいかもしれないですね。
以上です。
3つの多言語プラグインを比較した記事はこちら↓


