CodePenを使ってHTML/CSS/JSのサンプルをブログ記事に埋め込む方法
CodePenを使ってサンプルを作成したら、とても手軽にブログにサンプルを載せることができたので、方法をご紹介します。
CodePenのサイトでアカウント登録
こちらのサイトでアカウントを作成します。Pro版は1ヶ月$12かかるみたいですが、無料の範囲で使ってみます。
サンプルの作成方法
左上の「Pen」をクリック

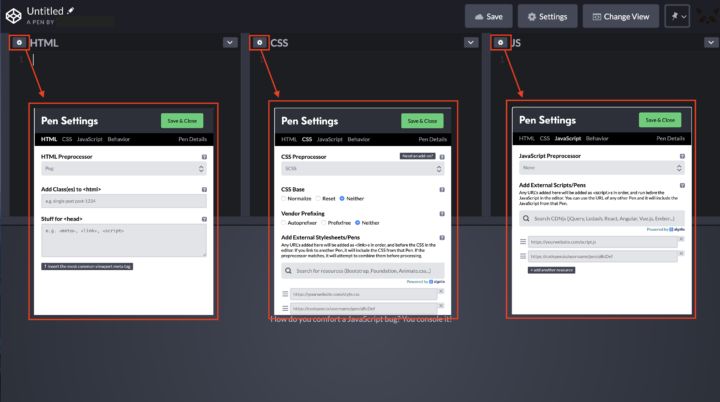
編集画面でHTML / CSS / JSを作成

※HTMLはbodyの中のみ記述します。
ブログへの埋め込み方法
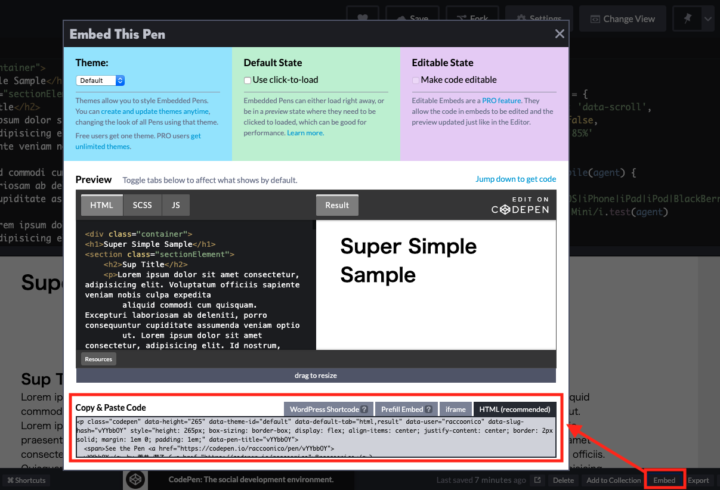
編集画面右下の「Embed」ボタンをクリック→右下のHTMLタブの内容をコピーし、ブログのHTML編集モードでペーストする。

過去に作ったサンプルの場所
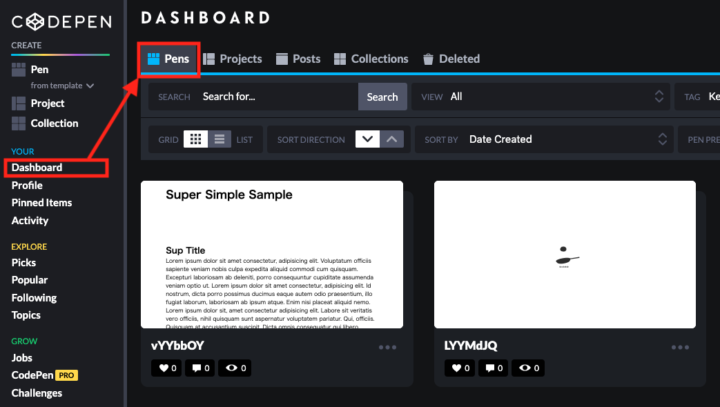
Dashboad → Pens の中にあります。

とっても簡単で便利ですね。
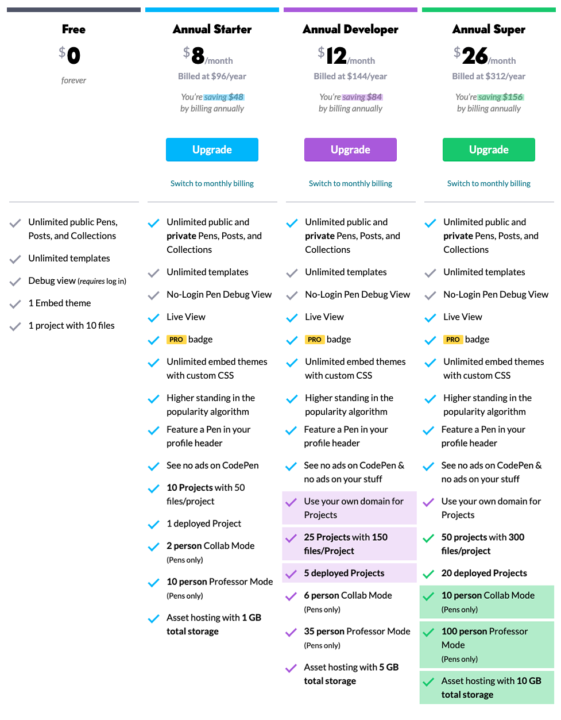
有料版と無料版の違いは?
無料版でもpublicのPenは無制限に作れるようです。pribate Penを作成したい、複数ファイルのプロジェクトを作成したいという場合は有料版を検討する必要があるようです。
※価格や特徴は更新されている可能性があるので、必ずリンク先のサイトで確認してください。

以上です。


