anime.jsのmorphingを使用して流体シェイプをアニメーションする方法
anime.jsのmorfingを使用して流体シェイプがうにょにょ動くアニメーションのサンプルを作成してみました。下記の記事を参考にさせていただきました。
2019年流行の流体シェイプでポートフォリオサイトを作ってみる。
サンプル
See the Pen RwNbedB by 荒井 潔子 (@raccoonico) on CodePen.
作り方
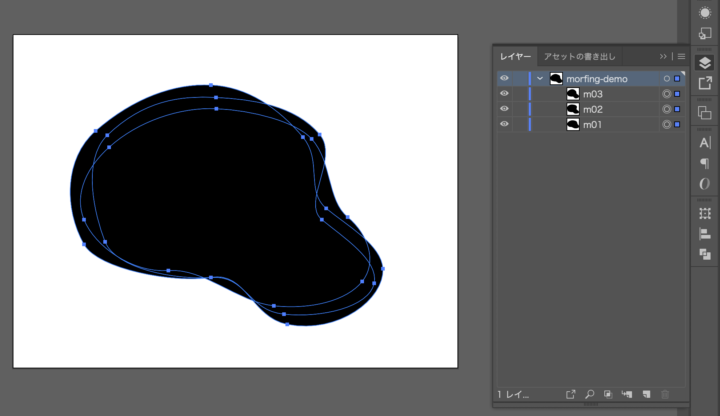
イラストレーターで流体シェイプを作る
イラストレーターで流体シェイプを作り、レイヤーに名前をつけます。
以下の点に注意してください。
- アンカーポイントの数が変わらないようにする
- 同じ点からスタートし、同じ方向に描くようにする
一つ形を描いたらコピー&ペーストしてアンカーポイントの移動で形を変えるようにするといいと思います。

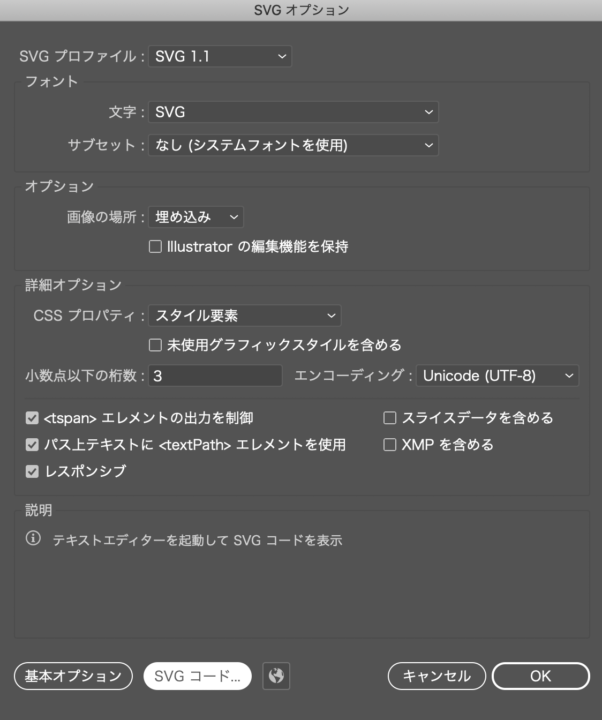
SVG形式で保存し、コードをコピーする
「ファイル」 → 「別名で保存」 → 「SVG圧縮」(□アートボードごとに作成のチェックをはずす) → 「保存」
SVGオプションの「SVGコード」からSVGコードをコピーします。

SVGコードは以下のような感じになります。dコードの途中で不要な改行が入っているとJavaScriptで指定する際にエラーになることあるので注意しましょう。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 24.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="morfing-demo" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 1024 768" style="enable-background:new 0 0 1024 768;" xml:space="preserve">
<path id="m01" d="M398,121c89.435-52.329,219-54,305,2s100,71,87,155s-11.062,107.471,20,194c42,117-353,236-492,123 c-123.804-100.646-154-274-64-326S304,176,398,121z"/>
<path id="m02" d="M353,135c89.435-52.329,222,4,308,60s209,25,196,109s-41.062,115.471-10,202c42,117-465,246-604,133 c-123.804-100.646-20-263,70-315S259,190,353,135z"/>
<path id="m03" d="M326,98c89.435-52.329,281-86,367-30s43,219,30,303s136.938,43.471,168,130c42,117-570,286-709,173 c-123.804-100.646-76-214,14-266S232,153,326,98z"/>
</svg>anime.jsをリンクしてJavaScriptを記述
anime.jsのサイトからanime.jsをダウンロードしてHTMLにリンクします。
morphingの説明とサンプルはこちらのリンクにあります。
下記はサンプルコードに少し解説を加えたものです。
<?xml version="1.0" encoding="utf-8"?>
<!-- Generator: Adobe Illustrator 24.0.1, SVG Export Plug-In . SVG Version: 6.00 Build 0) -->
<svg version="1.1" id="morfing-demo" xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" x="0px"
y="0px" viewBox="0 0 1024 768" style="enable-background:new 0 0 1024 768;" xml:space="preserve">
<!-- id="m01"のみHTMLに残す(m02とm03はjsコードで指定)。CSS用にクラス名を追加。 -->
<path id="m01" class="st0" d="M398,121c89.435-52.329,219-54,305,2s100,71,87,155s-11.062,107.471,20,194c42,117-353,236-492,123 c-123.804-100.646-154-274-64-326S304,176,398,121z"/>
</svg>
.st0{
opacity:0.5;
fill:#FF0000;
}let shapes = [
{
// id="m01"
d:"M398,121c89.435-52.329,219-54,305,2s100,71,87,155s-11.062,107.471,20,194c42,117-353,236-492,123 c-123.804-100.646-154-274-64-326S304,176,398,121z"
},
{
// id="m02"
d: "M353,135c89.435-52.329,222,4,308,60s209,25,196,109s-41.062,115.471-10,202c42,117-465,246-604,133 c-123.804-100.646-20-263,70-315S259,190,353,135z"
},
{
// id="m03"
d:"M326,98c89.435-52.329,281-86,367-30s43,219,30,303s136.938,43.471,168,130c42,117-570,286-709,173 c-123.804-100.646-76-214,14-266S232,153,326,98z"
}
]
let morph = anime({
targets: '.st0',
d: [
{value: [
shapes[0].d, // id="m01" ※ループ用
shapes[1].d // id="m02"
]},
{value: shapes[2].d}, // id="m03"
{value: shapes[0].d} // id="m01" ※一番上と同じもの
],
fill:[
'#85f573', // id="m02"の色
'#73b0f5', // id="m03"の色
'#FF0000'], // id="m01"の色 ※CSSで指定しているデフォルトと同じ
duration: 5000,
autoplay: true,
easing: 'linear',
loop: true
});以上です。

