JavaScriptファイルのリンクはHTMLのどこに書くべき?
JavaScriptファイルのリンクは、<header>に書くのか?</body>の直前に書くのか?読み込み速度を考慮した上での結論は以下です。
結論
<header></header>タグの中にdefer属性をつけて書く。
<script src="js/script.js" defer></script>defer属性って何?
HTMLの<script>タグの遅延属性にはasyncとdeferがあります。
・defer…async同様非同期にJSファイルをダウンロードし、HTML パース完了後(DOMContentLoaded イベントの直前)にJS ファイルを実行
・async…scriptタグに async 属性を追加することで、非同期に JS ファイルをダウンロード・実行
下記の記事で実行タイミングなどを詳しく解説してくれています。
scriptタグに async / defer を付けた場合のタイミング
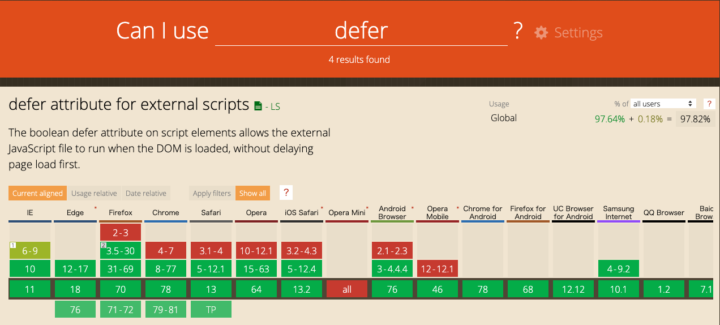
defer属性のブラウザ対応は?

IE10から対応しています。
<body>タグの最後に書くのとどっちがいい?
</body>タグ直前に書くということはHTMLパースが終了した後にJSファイルのダウンロードが始まるということなので、リンク先の表現を借りると以下の順になります。
HTMLパース → JSダウンロード → JS実行
JSのダウンロードを非同期に行ってくれるdeferの方が当然速度が上ですね。
ただ、既存サイトで他のファイルが</body>タグ直前に書いてあったり、作業者が複数名いてすでに</body>タグ直前で運用されていたりする場合は、混乱を招くのでまずは既存の規定に従っておいて、サイト改善などのタイミングで改良するといいでしょう。


